Ivalueconverter color converter in wpf
Step1) Create a WPF Project
Step 2) Add a datagrid to XAML
Step 3) Add a class
Public Class ColorDemo
Public Property ID() As Integer
End Property
Public Property color() As String
End Property
End Class
Step 4) Build data
Private Sub BuildData()
listColor.Add(New ColorDemo
{
ID=1, color="red"
}
)
listColor.Add(New ColorDemo
{
ID = 2, color = "green"
}
)
listColor.Add(New ColorDemo
{
ID = 3, color = "blue"
}
)
End Sub
Step 5) Add a class for Color Conversion
Namespace SilverlightApplication1
Public Class colorconv
Implements IValueConverter
Public Function Convert(ByVal value As Object, ByVal targetType As Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object
Dim cc As String = value as String
String xamlString = "<Canvas xmlns=\"http:'schemas.microsoft.com/winfx/2006/xaml/presentation\" Background=\""+cc+"\"/>";
Dim c As Canvas = CType(System.Windows.Markup.XamlReader.Load(xamlString), Canvas)
Dim mistyRoseBrush As SolidColorBrush = CType(c.Background, SolidColorBrush)
Dim mistyRose As Color = mistyRoseBrush.Color
Dim b As SolidColorBrush = New SolidColorBrush(mistyRose)
Return b
End Function
Public Function ConvertBack(ByVal value As Object, ByVal targetType As Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object
Throw New NotImplementedException()
End Function
End Class
End Namespace
Step 6) Bind List data to dataGrid
Private Sub Bind()
dataGrid1.ItemsSource = listColor
End Sub
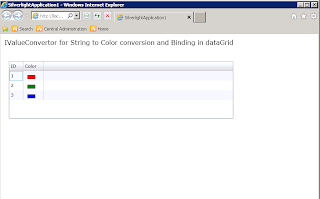
Step 7) Run the Application
Output:
Complete Source Code
Page1.xaml.cs
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Net
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Imports System.Windows.Shapes
Imports System.Windows.Navigation
Namespace SilverlightApplication1
Public partial Class Page1
Inherits Page
Dim listColor As List<ColorDemo> = New List<ColorDemo>()
Public Sub New()
InitializeComponent()
BuildData()
Bind()
End Sub
' Executes when the user navigates to this page.
Protected Overrides Sub OnNavigatedTo(ByVal e As NavigationEventArgs)
End Sub
Private Sub Bind()
dataGrid1.ItemsSource = listColor
End Sub
Private Sub BuildData()
listColor.Add(New ColorDemo
{
ID=1, color="red"
}
)
listColor.Add(New ColorDemo
{
ID = 2, color = "green"
}
)
listColor.Add(New ColorDemo
{
ID = 3, color = "blue"
}
)
Dim c As Color = Color.FromArgb(255,255,255,0)
'rectangle1.Fill = new SolidColorBrush(c);
End Sub
End Class
Public Class ColorDemo
Public Property ID() As Integer
End Property
Public Property color() As String
End Property
End Class
End Namespace
Page.xaml
<navigation:Page x:Class="SilverlightApplication1.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="Page1 Page" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:sp="clr-namespace:SilverlightApplication1"
>
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<sp:colorconv x:Key="colorLocal"></sp:colorconv>
</Grid.Resources>
<sdk:DataGrid AutoGenerateColumns="False" Height="144"
HorizontalAlignment="Left" Margin="21,67,0,0" Name="dataGrid1"
VerticalAlignment="Top" Width="559">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="ID" Binding="{Binding ID}"></sdk:DataGridTextColumn>
<!--<sdk:DataGridTextColumn Header="Color" Binding="{Binding
Path=color, Converter={StaticResource colorLocal}}"
></sdk:DataGridTextColumn>-->
<sdk:DataGridTemplateColumn Header="Color">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Rectangle Height="10" HorizontalAlignment="Left" Margin="10,10,0,0" Name="rectangle1"
Stroke="Black" StrokeThickness="1"
Fill="{Binding Path=color, Converter={StaticResource colorLocal}}"
VerticalAlignment="Top" Width="20" />
<!--<sdk:Label Height="28" HorizontalAlignment="Left"
Margin="10,10,0,0" Name="label1"
VerticalAlignment="Top" Width="120"
Content="colored text"
Foreground="{Binding Path=color, Converter={StaticResource colorLocal}}" />-->
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="10,10,0,0"
Name="textBlock1" Text="IValueConvertor for String to Color conversion
and Binding in dataGrid" VerticalAlignment="top" FontSize="16"/>
</Grid>
</navigation:Page>
colorconv.cs
Imports System
Imports System.Net
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Ink
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Imports System.Windows.Shapes
Imports System.Windows.Data
Namespace SilverlightApplication1
Public Class colorconv
Implements IValueConverter
Public Function Convert(ByVal value As Object, ByVal targetType As Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object
Dim cc As String = value as String
String xamlString = "<Canvas xmlns=\"http:'schemas.microsoft.com/winfx/2006/xaml/presentation\" Background=\""+cc+"\"/>";
Dim c As Canvas = CType(System.Windows.Markup.XamlReader.Load(xamlString), Canvas)
Dim mistyRoseBrush As SolidColorBrush = CType(c.Background, SolidColorBrush)
Dim mistyRose As Color = mistyRoseBrush.Color
Dim b As SolidColorBrush = New SolidColorBrush(mistyRose)
Return b'mistyRose;
'Colors.
End Function
Public Function ConvertBack(ByVal value As Object, ByVal targetType As Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object
Throw New NotImplementedException()
End Function
End Class
End Namespace